Social Media and Share Icons (Ultimate Social Media)プラグインを使って、ウィジェットにソーシャルアイコンを出しました。ここのテーマをTwentySeventeenに変更して、テーマに標準搭載のソーシャルリンクメニューでもいいのですが、サイドバーやフッターのウィジェット欄がずいぶん空いているので、プラグインで簡単に出せるものを探して利用してみました。簡単に追加サービスのアイコンも設定できるので、Feedlyアイコンも出すことができました。
このページの目次
プラグイン追加ページで検索して見つけたSocial Media and Share Icons (Ultimate Social Media)プラグインです。Facebook、Twitter、Google+などの定番SNSアイコン以外にもYoutubeチャンネルや、その他いろいろアイコンが用意されています。自分で画像を用意すれば、なんでも追加することができる機能があるのが利用したきっかけです。しかも現行WP4.7と互換性の確認ありで、完全無料なのが良いですね。
詳しくは、WordPress.orgのプラグインページをご覧ください。
ウィジェットへのソーシャルアイコン追加方法
このプラグイン、記事本文の最後に共有ボタンを出したり、ページスクロールで一番下まで来た時に共有ボタンを浮き上がらせたりと機能豊富です。今回は私が利用した、ウィジェットにソーシャルボタンを出した手順をご紹介します。
プラグインをインストールして有効化したら、管理画面の左サイドに「Ultimate Social Media Icons」のメニューが出ているので開きます。
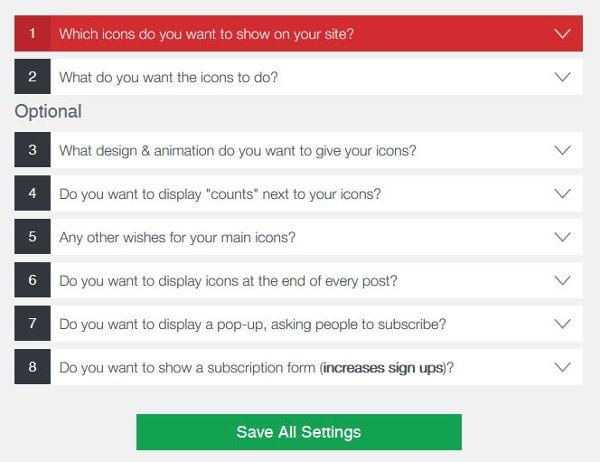
ステップ1から8まで設定項目がありますが、ウィジェットに出す設定は、基本ステップ1と2だけで設定できました。(ステップ3でアイコンデザインを選び、ステップ5で並び順変更やサイズ変更ができました。)

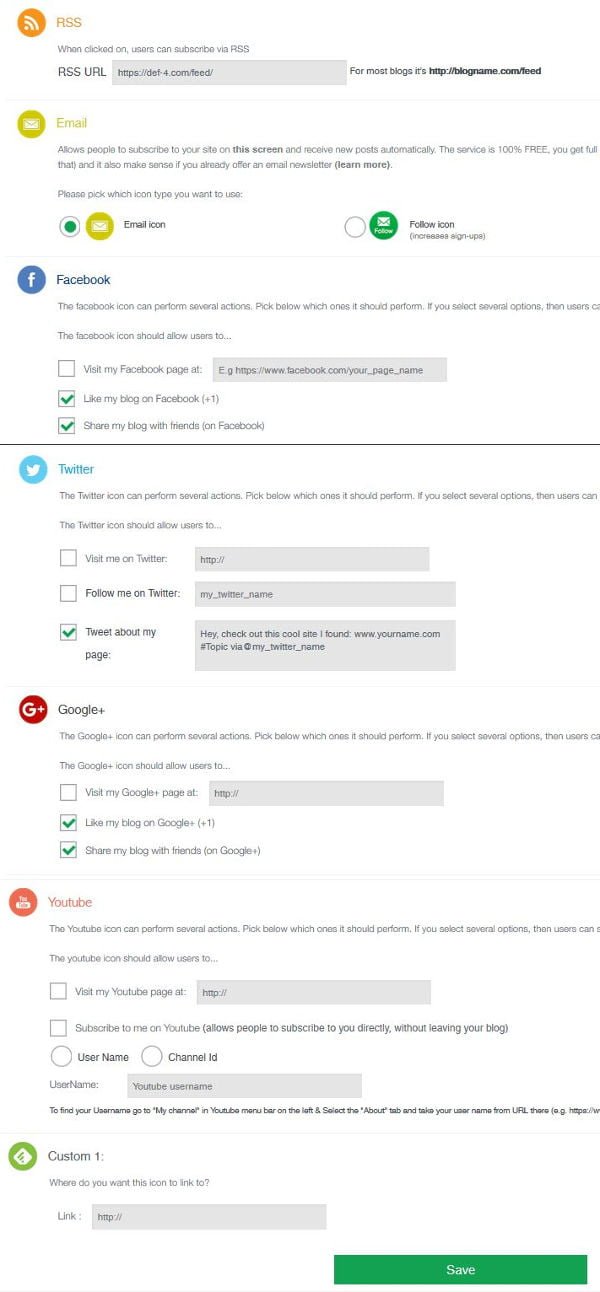
ステップ1
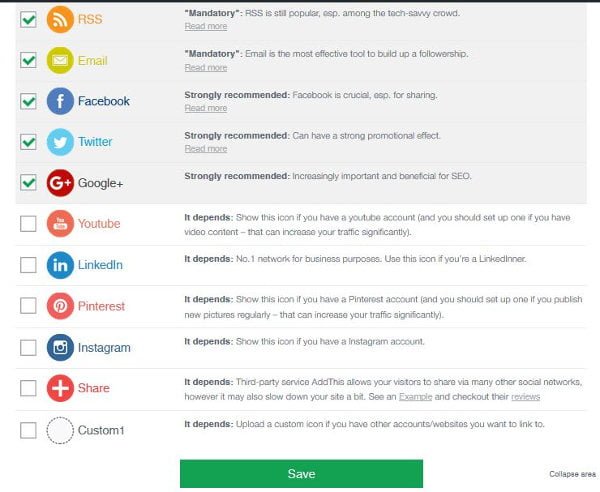
ウィジェットに出したいソーシャルアイコンを選びます。デフォルトでRSS,Mail,Facebook,Twitter,Google+が選ばれています。私は、Youtubeチャンネルを出したいのでチェックを入れました。Feedlyはカスタム欄に追加します。

Feedlyアイコンを追加する
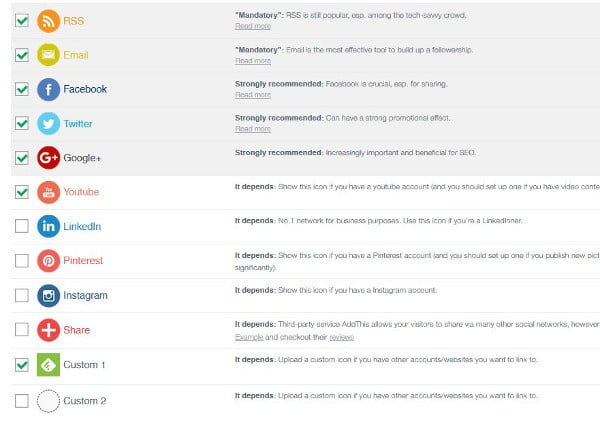
FeedlyアイコンはCustom1に追加しました。Feedlyのアイコン画像は、下記の公式ファクトリーページから画像を入手しました。このあと設定するURLリンクもこのページでコピペできます。
アイコンはここから入手
http://www.feedly.com/factory.html
リンクは下記アドレスを入力(https://def-4.com の部分は当サイトの例です。)
https://feedly.com/i/subscription/feed/https://def-4.com/feed
Custom1のチェックボックスをクリックして、メディアライブラリーにFeedlyアイコン画像をアップロードして、「投稿に挿入」をクリックしました。

ステップ2
アイコンをクリックしたときの動作を選択できます。 自分の各ソーシャルリンクへのリンクを設定します。
例えばFacebookの場合、Facebookページに来てほしいのか、いいねボタン(+1)を押したことにするか、友達にシェアしてほしいのか選べます。ほかにTwitter,Google+でも動作を選択できます。今回は、ウィジェットに出すソーシャルボタンなので、自分のFacebookページを開くだけにするべくそれぞれ設定しました。

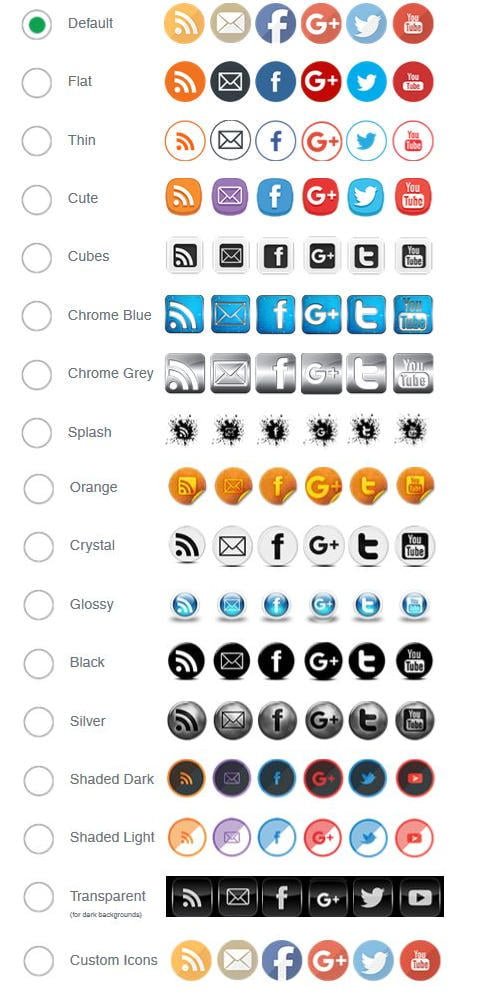
ステップ3
アイコンのデザインを選べます。私はフラットデザインにしました。

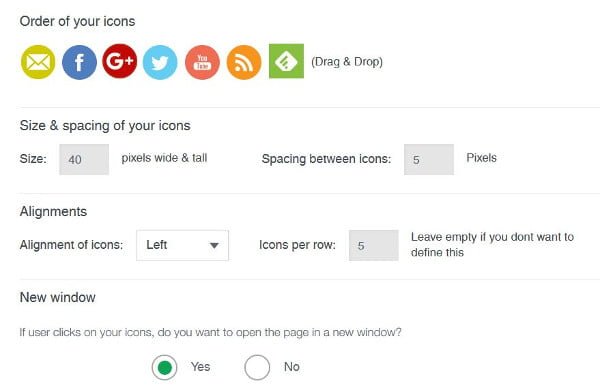
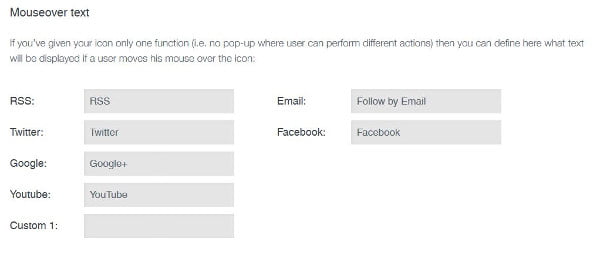
ステップ5
アイコンの並び順を変更したり、アイコンサイズの調整、マウスオーバー時の説明文などが設定できました。


ウィジェットに追加
ウィジェットに追加する方法は、一般的なウィジェット追加方法と同じです。管理画面→外観→ウィジェットを開くと、「Ultimate Social Media Icons」のウィジェットが選べるようになっているので、サイドバーやフッターに追加するだけです。

設定完了
以上で、ここのブログのサイドバーとフッターの両方にウィジェットを出しました。アイコンの下に下線が出ているのは、テーマTwentySeventeenのデフォルト設定でリンクに下線が出ています。現在は、この上位プラグインUltimate Social Media Plusもユーザー登録すれば無料で利用できるようですが、私にはこの基本プラグインで十分です。