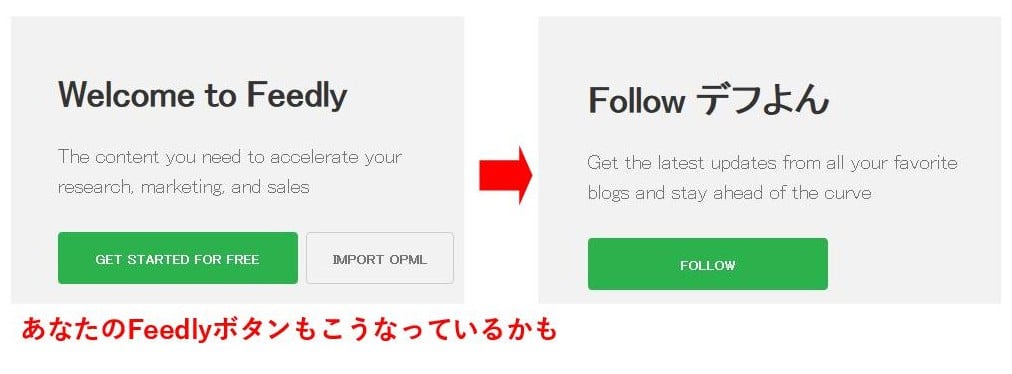
気が付いたらFeedlyボタンを押したときの挙動が変わっていたようです。当サイトへのFollowのボタンが出ずにFeedlyの汎用ページが表示されてしまうようになっていました。これではせっかく購読しようとしてくれた方がいても、Followのしようがありません。
リンク内容をFollowボタンのページが出るように修正しました。ここのブログでもソーシャルリンクボタンで緑色のアイコンを出しています。他のサイトでも同じ状態になっていると推測されます。
このページの目次
リンクの%2F(スラッシュ)をやめる
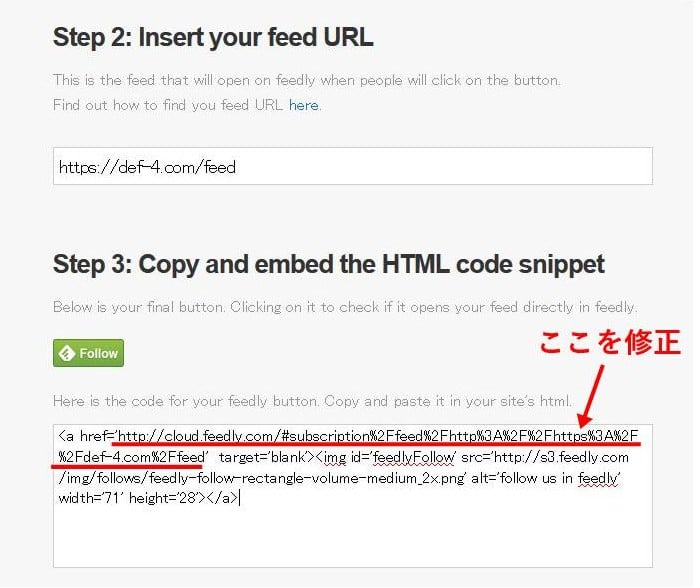
自分のサイトにFeedlyボタンを出している場合、ほぼこちらのFeedly公式ページのボタン作成ページ(https://www.feedly.com/factory.html)でコードを作成してコピー&ペーストしていると思われます。

このページで作成したコードの内、<a href=’**********’> のリンクアドレス部分のうち、%2F (スラッシュ)%3A (コロン)の部分を/ や: に置き換えます。アドレスも微妙に違います。むしろ冷静に考えると、なぜ最初から普通にリンクアドレスが出ていないのでしょうか。
×修正前
http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fhttps%3A%2F%2Fdef-4.com%2Ffeed
〇修正後
https://feedly.com/i/subscription/feed/https://def-4.com/feed
https://def-4.com の部分は当サイトのアドレスなので、この部分は各自のサイトアドレスに変更します。自分のサイトのFeedlyボタンを出しているウィジェットや埋め込んだコードを直接修正します。
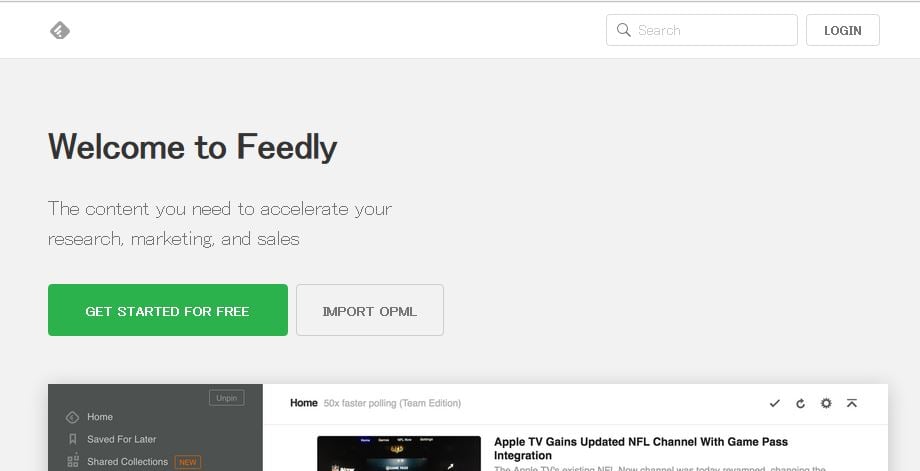
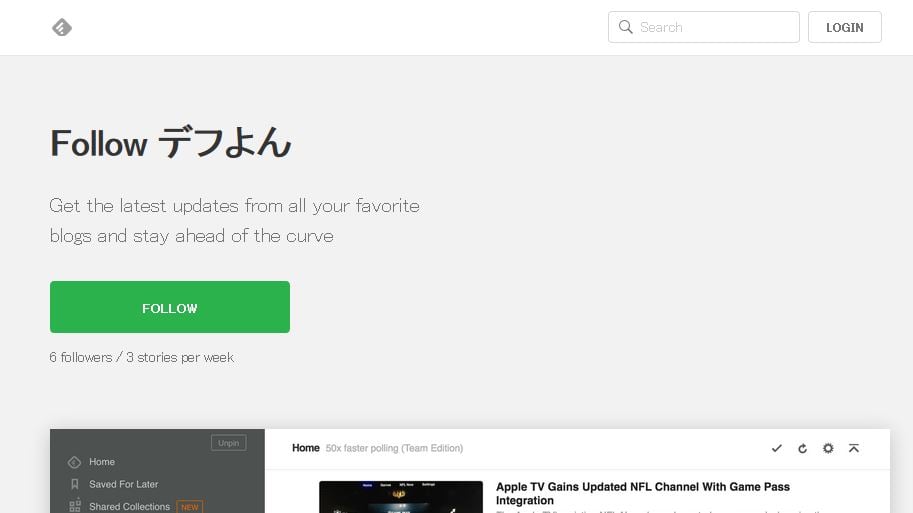
Followボタンが出るようになった
×修正前

〇修正後

修正完了
以上で、Feedlyボタンが正常に動くようになりました。Feedly側の仕様の変更でしょうか。それにしては、公式のボタン作成ページで出てきたコードが動かないのはどういうことでしょう。
私の勝手な推測ですが、日本でしか普及していないと思われるFeedlyサービス。いまだに日本語にも対応していないし、なんだかよくわかりません。