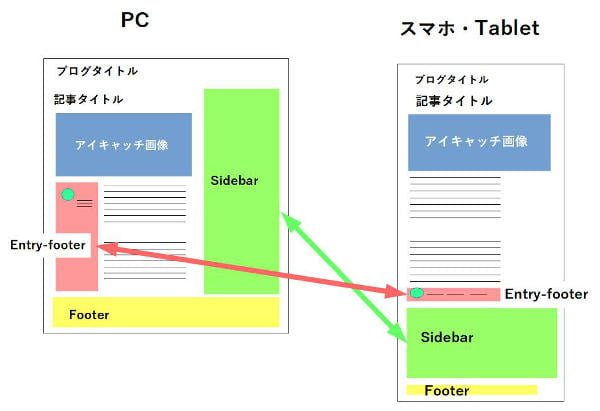
2016年のWordPress標準テーマ Twenty Sixteenにしようか検討しています。テスト環境で試していますが、どうしても気になるのが、PC画面になったときに、左側で主張しているサイドバーみたいな存在です。レスポンシブルテーマなので、スマホやタブレット画面では記事コンテンツのフッター部分になっている、投稿者情報、アバター画像、投稿日、カテゴリー情報などが出ている部分です。CSSのクラス名ではentry-footerと名付けられています。
テーマ変更した直後は、旧テーマで作成した記事ばかりなので、この左側の空白部分が無駄なスペースだと思って、CSSでスマホ画面と同じように下にしたままにしてみようとしていたら、実はこのテーマの肝の部分であることに気付いたという内容です。
このページの目次
左側の部分
テーマtwenty sixteenにしてみて、結構目立つこのパーツ。スマホやタブレットでは、1カラムになって、記事の部分のコンテンツフッターとなって横一列になっているのが、PC画面(910px以上)になると記事の左側に縦になって主張しだします。コンテンツ部分と右サイドバーで2カラムなのか、この左の部分も入れると3カラムなのか、よくわからない複雑な構成です。

本文の幅が最大600px
この左側にスペースを取られているからか、画面幅最大時でも記事本文の幅が最大600pxとなっています。狭いと思ったtwenty fifteenでも最大661pxなので、さらに狭いように感じてしまいます。過去テーマで作った記事を見ると、なんだか余計に気になります。
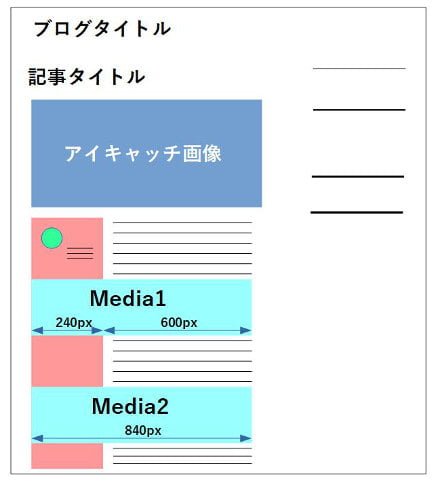
メディアは、左一杯表示される
記事中に挿入される、画像や動画といったメディアに関しては、左側が空欄になっているのが条件ですが、この左側の部分も含めた最大幅が適用されます。ですので、画像などのメディアを投稿するときは840px以上のサイズでアップロードすると、このテーマの特徴を活かした見栄えのいい記事を書くことができるのです。

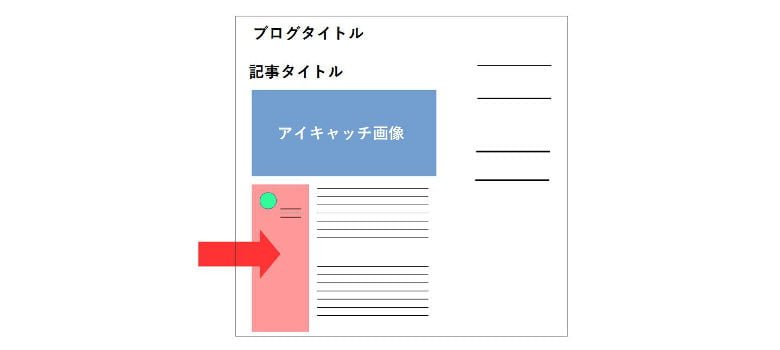
過去記事は残念な表示に
私は、いままで画像はすべて600px以下にリサイズしてからアップロードしていました。サーバーの容量節約と、表示スピードを考えれば、画像は荒く感じられない、ぎりぎりのサイズまで軽くしようとするのは、誰もがそうではないでしょうか。
そんな過去記事をtwenty sixteenにして見てみると、左側の空白スペースが非常に気になります。とっても残念な気分です。画像を全部作り直したくなりますが、それは不可能に近い作業量です。
PC画面でも左側に来ない設定(Not Recommended)
完全なる非推奨の方法ですが、最初左の部分をPC画面でもスマホ画面と同じように、下に出したままにできないかと、style.cssのMedia Queriesあたりを必死に見て、子テーマのstyle.cssで打ち消す設定を試してみました。
設定自体は上手くいったのですが、これでは何の工夫もないお粗末なだけのレスポンシブテーマとなってしまう事に気付いてボツにしました。せっかく時間をかけて設定したので載せるだけは載せておきます。(説明は省略)
@media screen and (min-width: 44.375em) {
.entry-header,
.post-thumbnail,
.entry-content,
.entry-summary,
.entry-footer,
.comments-area,
.image-navigation,
.post-navigation,
.page-header,
.page-content,
.content-bottom-widgets {
margin-right: 10%;
}
}
@media screen and (min-width: 56.875em) {
.entry-content,
.entry-footer {
margin-right: 10%;
}
body:not(.search-results) article:not(.type-page) .entry-footer {
width: 100%;
}
body:not(.search-results) article:not(.type-page) .entry-footer > span:not(:last-child):after {
content: "/";
display: inline-block;
opacity: 0.7;
padding: 0 0.538461538em;
}
.single .byline,
.full-size-link,
body:not(.search-results).group-blog .byline,
body:not(.search-results) .entry-format,
body:not(.search-results) .cat-links,
body:not(.search-results) .tags-links,
body:not(.search-results) article:not(.sticky) .posted-on,
body:not(.search-results) article:not(.type-page) .comments-link,
body:not(.search-results) article:not(.type-page) .entry-footer .edit-link,
body:not(.search-results) article:not(.type-page) .entry-footer .avatar {
display: inline-block;
}
}
@media screen and (min-width: 61.5625em) {
body:not(.search-results) article:not(.type-page) .entry-content {
width: 90%;
}
}
もう一年今のテーマで
この記事も含めて、3記事に渡りtwenty sixteenのカスタマイズをしてみましたが、これでもう一年twenty fifteenのままで行くことに決めました。まあ、今のテーマが私個人的にはとても気に入っているので、最初から乗り気じゃなかった部分もあったような気がします。もし、新しいブログを一から作るのならば、twenty sixteenにすると思います。できればカラーも白以外で。



こんばんは、はじめまして。
検索から来て読ませて頂いてます。私も左側への回り込みが気になって自己流で直してます。
wordpress初心者なので、とりあえず使ったtwentysixteenですが、この3カラムみたいなデザインはやっぱり気になりますよね。こちらで情報を拝見したのでコメントさせて頂きました。
だんまんさん、コメントありがとうございます。
記事の通り、最初はこの部分が不要ではないかと感じたのですが、
いじればいじるほどtwentysixteenの最大の個性と思うようになり、なくてはならないと思うようになりました。
このブログはtwentysixteenにしていないので、あまり言えた立場ではありませんが。