このサイトのサイドバー ウィジェットに出している最近のコメント一覧を表示するプラグインを、Decent Commentsプラグインにしました。
WordPress標準のウィジェットでも最近のコメントを出すことができますが、タイトル+コメントの投稿者名しか出ないので、もう少しぱっと見でよくわかるようにコメント内容の抜粋が出せるプラグインを探して、このプラグインを利用しました。
個人ブログでもコメントはSNSでというのが多い現在、更新が止まっている類似のプラグインが多いですが、このプラグインは現行のWordPress4.9.1で互換性ありなので、おすすめプラグインです。
このページの目次
Decent Comments プラグイン
WordPress公式のプラグインディレクトリからインストール可能です。プラグイン新規追加画面で、Decent Comments で検索してインストール、有効化します。
特に設定項目はないので、プラグインを有効化すればウィジェットの追加画面で、Decent Commentsのウィジェットを選ぶことができるようになります。
WordPress.orgのプラグイン公式ページはこちらです。
ウィジェットを追加する
WordPressの管理画面の外観→ウィジェットを開くと、Decent Commentsのウィジェット項目が増えているので好きなところに追加します。
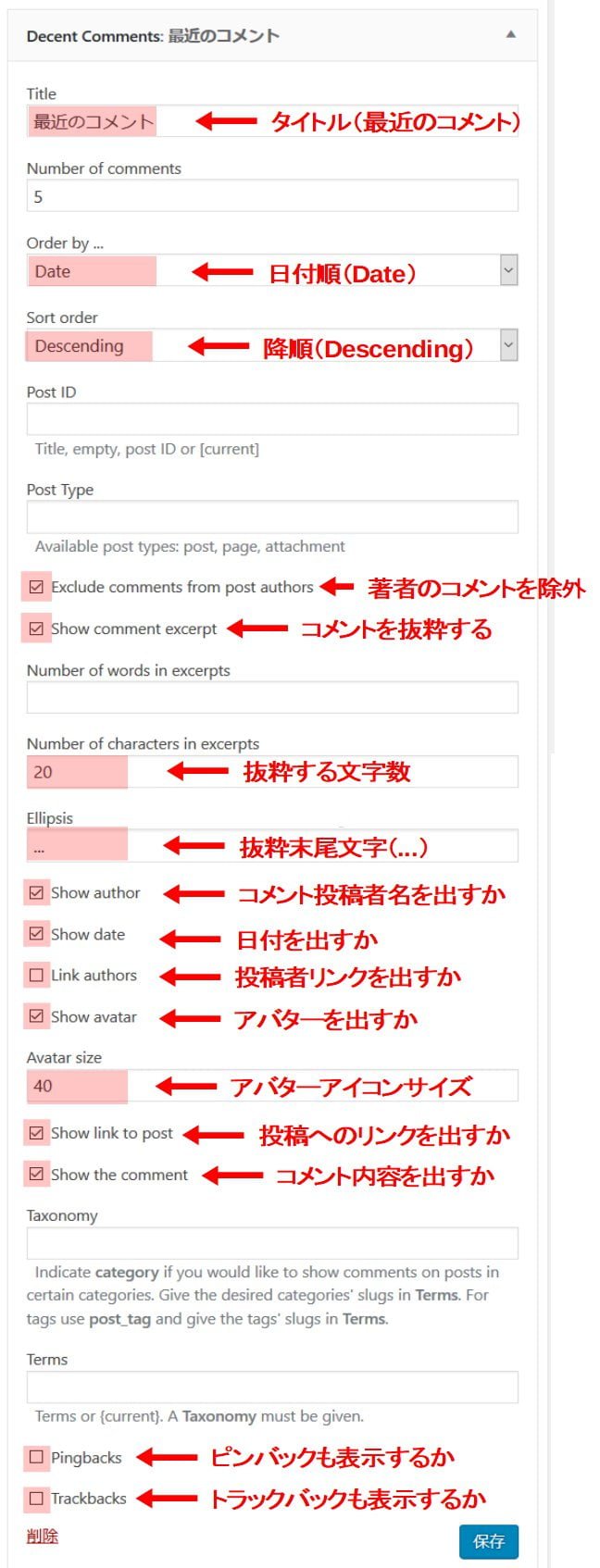
ウィジットの設定項目はたくさんあります。タイトル、アバター、投稿者、投稿日時、記事タイトル、コメント内容を出すかどうか選べます。
最近のコメントとして出すなら、Dateでソートして、Descendingで降順を選ぶと、直近のコメントが上から並びます。
コメント内容を抜粋して出すときは、日本語の場合はcharacters(文字数)でカウント数を入れないと抜粋されません。word(単語数)ではカウントできないからです。

設定したら、保存を押すと指定したウィジェット場所に表示されます。 これで、プラグインでウィジェットに最近のコメントを表示させることができました。
おまけ:CSSでアバターと投稿者を並べる
CSSで、アバター画像と投稿者名を横に並べて表示されるように設定しました。ちょっとだけ見やすくなった気がします。
7行目のline-height: の数値だけは、ウィジェットで設定したアバター画像のサイズに変更してください。下記は例として40pxにした場合です。
デフォルトテーマTwenty Seventeenで上手くいった内容なので、他のテーマでもそのままコピー&ペーストで使える可能性が高いと思いますが、テーマによると思うのでカスタマイザーの追加CSSに貼り付けてライブビューで確認してから、そのまま保存するなり子テーマのStyle.cssに貼り付けるかしてください。
/* 最近のコメント Decent Commentsプラグイン用 */
.decent-comments .comment-avatar{
float: left;
}
.decent-comments .comment-author{
display: inline;
line-height: 40px;
vertical-align: middle;
}
.decent-comments .comment-date,
.decent-comments .comment-link,
.decent-comments .comment-excerpt{
display: block;
}
アバター画像と投稿者を表示する設定にしているのが前提です。


