(2019/04/13追記)この記事で紹介している yuzo-related-postですが、 現在はプラグインのダウンロードができなくなっています。プラグインがハッキングされた可能性があるため、もしこのプラグインを利用されている方がいたら削除することをおすすめします。
===以下は当時の記事のままとなります。===
記事の最後に、関連記事を出してくれるYuzo-Related Postsプラグインのご紹介です。いままでWordPress Related Postsプラグインを利用していましたが、同じく記事最後にプラグインで出している「共有」ボタンと上下の位置を変更したくて、phpタグを挿入して表示位置を任意に設定できるコチラに乗り換えです。
この記事では、自分が設定した項目しか紹介していません。詳しいプラグイン内容は公式ページをご覧ください。
このページの目次
phpタグを任意の場所に設定
このプラグインのデフォルト設定では、他のRelated Postsプラグイン同様に自動で記事本文のあとに表示されます。これだとやはり「共有」ボタンより手前に関連記事リストが出るのです。プラグインが自動で表示させる順序を変える芸当なんて、私には出来るワケがないのです。
それでもこのプラグインを使えば、指定のphpタグをphpファイルに挿入して、任意の場所に表示させることが出来ました。下記のphpタグを任意に設定します。
<?php if ( function_exists( "get_yuzo_related_posts" ) ) { get_yuzo_related_posts(); } ?>テーマtwenty fifteenの場合
ここのテーマtwenty fifteenの場合、子テーマにコピーしたcontent.phpファイルの44行目が入れやすいです。ココに入れるとcssの設定を省けます。さらに、目的通りに「共有」ボタンの下に出すことができました。
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __$
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifte$
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
<?php if ( function_exists( "get_yuzo_related_posts" ) ) { get_yuzo_related_posts(); } ?>
</div><!-- .entry-content -->
自動表示をOFFに設定
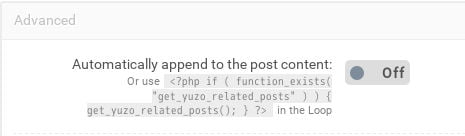
管理画面→設定→Yuzo-Related Postsの設定画面を出します。 Main SettingsタブのAutomatically append to the post content:の項目を OFFにします。これで自動表示をやめて、自分で設定した場所だけに表示させることが出来ました。

その他、設定した内容
このプラグインの設定項目はたくさんあります。その中から今回設定した内容だけご紹介します。
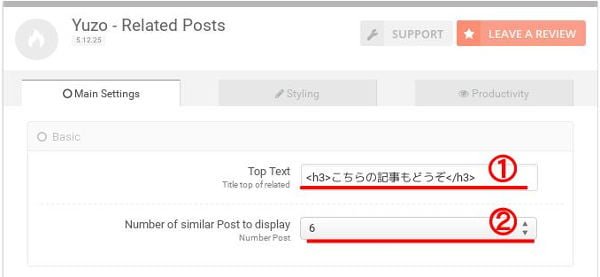
Main Settingsタブ

- Top Text:表示されるタイトル名を変更できます。
- 表示する関連記事数を指定します。
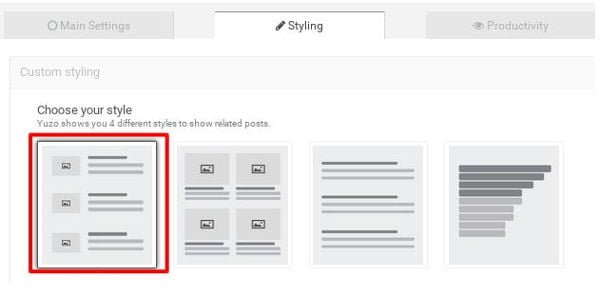
Stylingタブ


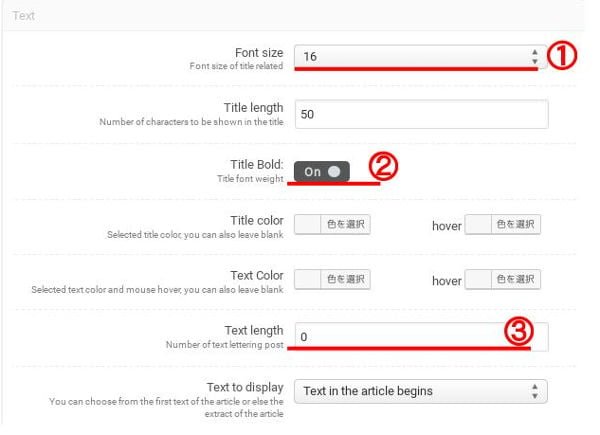
- 関連記事のテキストサイズを選べます。
- タイトルを太字(Bold)にできます。
- Text Lengthを0にすると、本文抜粋を非表示にできます。

設定項目豊富です
ここのブログは、この設定でRelated Postを表示させています。サムネイル付き横リストで、最初から用意されているMagazin Alfaテーマを有効にして、簡単に設定できました。ここで紹介した以外に、たくさんの設定項目があります。Related Postプラグインの中でも、このYuzo-Related Postsプラグインは設定項目豊富でオススメです。



