WordPressデフォルトテーマのTwenty Fifteenにしていますが、デフォルトでは記事本文のリンクなどが下線表示になっています。私の場合は、プラグイン「Table of Contents Plus」でページの目次を出していまして、これが目次全部が下線になってあまり綺麗じゃないなぁと思ってました。また、フォントを変えたり、文字の大きさを変えるだけで下線が文字にかぶったり、離れすぎたりします。
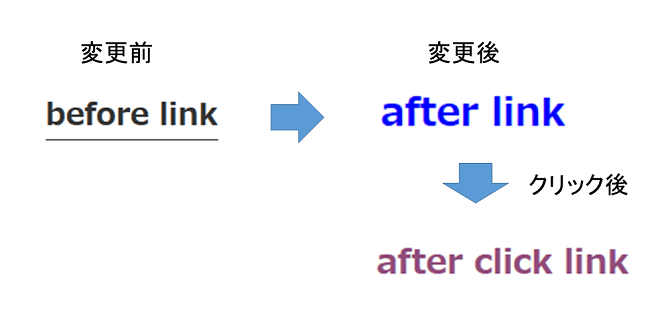
ということで、下線を出さないようにして、リンクは青色、リンクをクリック後は紫色という、いわゆるよくある設定に変えました。子テーマに追記するだけなので簡単です。
このページの目次
スポンサー リンク
デフォルトのstyle.cssでは
twentyfifteenのテーマフォルダにある、デフォルトのstyle.cssをじっくり見ますと、1723行目あたり
.entry-content a,
.entry-summary a,
.page-content a,
.comment-content a,
.pingback .comment-body > a {
border-bottom: 1px solid #333;
}本文中のリンクはentry-content aというクラス名で、border-bottom:というプロパティで指定されているようです。
子テーマのstyle.cssに追記
変更箇所を子テーマのstyle.cssに追記します。
/* リンクの下線を出さない */
.entry-content a {
border-bottom: 0;
color: #0000ff;
}
.entry-content a:visited {
color:#934C7B;
}下線を出さずに、リンクを青文字に、リンクをクリック後は紫文字にする指定となっています。
色コードはお好みで選んでください。
【2015/01/21追記】クリック後の記述が間違っていたのを訂正
投稿者情報も一緒に設定する場合
twenty fifteenではプロフィールを登録していると、投稿の下に投稿者情報が出ます。
ここも一緒に設定する場合のstyle.cssはコチラです。
/* リンク下線出さない */
.author-description a,
.entry-content a {
border-bottom: 0;
color: #0000ff;
}
.author-description a:visited,
.entry-content a:visited {
color:#934C7B;
}私の場合は、投稿タイトルあたりにパンくずリストを出しているので、こうしています。
.entry-header a,
.author-description a,
.entry-content a {
border-bottom: 0;
color: #0000ff;
}
.entry-header a:visited,
.author-description a:visited,
.entry-content a:visited {
color:#934C7B;
}最後にひとこと
記事本文中のリンクだけ変更されていれば成功です。
これで文字の大きさやフォントを変更しても、管理がラクそうでしょうか?