ここのサイトのテーマtwenty fifteenのソーシャルリンクメニューにFeedlyボタンを設定しました。いままでは、Feedlyの公式ボタンをウィジェットに表示していましたが、せっかくテーマ標準のソーシャルリンクメニューがあるので、そこに表示させるのが統一感がありそうと思ったからです。
設定方法は過去に記事にしました、Feedlyボタンの設定方法と、twenty fifteenのソーシャルリンクメニュー設定方法の合わせ技となります。
このページの目次
基本方針
テーマTwenty Fifteenのソーシャルリンクアイコンは、管理画面の外観→メニューで、テーマの位置をソーシャルリンクメニューに設定したメニューにリンクを追加していくと、CSSの疑似要素before:でアイコンフォントを出してくれます。
FeedlyのアイコンフォントはFontAwesomやDashiconsには無いので、Feedlyのボタン画像を疑似要素before:で表示させます。疑似要素before:で画像を指定する場合は、画像サイズを指定できないので、自分のWordPressにリサイズした画像をメディアにアップロードしています。
設定手順
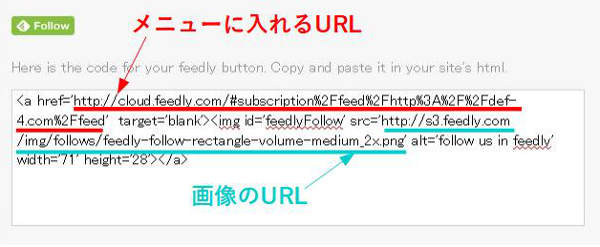
下記Feedlyのボタン作成手順の3STEPで生成したコードを元に設定します。

STEP1 画像を用意
上図の画像のURLから画像をダウンロードして、サイズを65 × 24pxにリサイズして、自分のWordPressのメディアにアップロードします。アップロードしたメディアのURLをメモしておきます。サイズは他のアイコンフォントと同じ大きさになるようにしたアバウトなサイズです。

STEP2 メニューを追加
管理画面→外観→メニューを開き、ソーシャルリンクメニューにカスタムリンクを追加します。リンクのURLは、Feedlyのコードの a href=’http://○○○○‘ の部分 をコピペします。
STEP3 CSSの疑似要素で設定
子テーマのstyle.cssに追加します。URL部分は、自分のメディアにアップロードした画像のアドレス(例)になっています。
.social-navigation a[href*="cloud.feedly.com"]:before {
content: url(https://def-4.com/wp-content/uploads/feedly.png);
}完成
以上で、ここのサイトのソーシャルリンクメニューを出しています。Feedlyボタンだけ横長のボタンにしています。他のアイコンのように丸や四角のFeedlyボタンもありますが、いくつか試して今のボタンが一番しっくりくるかなという主観で選んでいます。