定番プラグインのShortcodes Ultimateを利用しています。今回は豊富な機能のうちの「番号なしリスト」のショートコードを使って、記事の見栄えをちょっと良くする方法をご紹介します。リスト表示をさせる手順にちょっとしたコツが必要でした。
このページの目次
スポンサー リンク
WP標準のリスト表示
ここのブログは、WordPressのデフォルトテーマTwentyFifteenを利用しています。記事を書いていてビジュアルモードの番号なしのリスト表示を使った場合はこんな表示になります。
- ビジュアルモードの番号なしリストです。
- 改行するたびにリスト表示になります。
- リスト表示を終了するにはEnterキーを2回押します。
飾り気なしのリスト表示です。通常の文章よりも行間が狭く表示されるのも気になります。
ショートコードを挿入してみる
この番号なしリストのショートコードは、ショートコードを先に入れてからリスト入力をするという、ひと工夫必要でした。
先にショートコードを挿入する

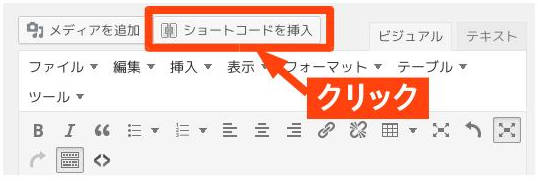
テキストモードで「ショートコードを挿入」ボタンを押します。

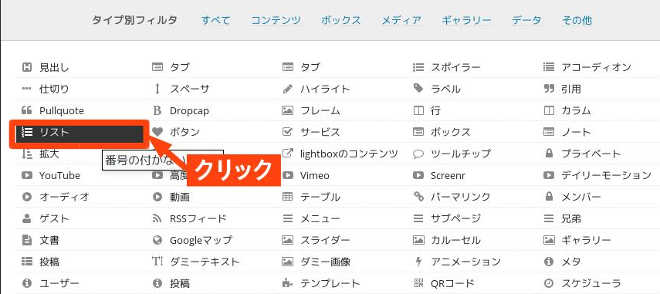
タイプ別フィルタの中から、リストを選びます。

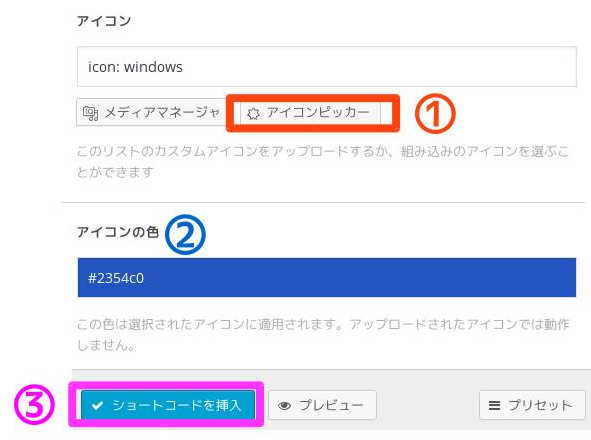
①アイコンピッカーで好きなアイコンを選択
②アイコンの色を選択
③ショートコードを挿入をクリック

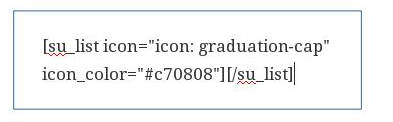
これで、ショートコードだけを入力した状態になります。
あとからリスト入力をする

ショートコードの間に改行をいれてから、通常の番号なしリストを入力していきます。
結果
先ほどの標準のリスト表示がこうなりました。
- ビジュアルモードの番号なしリストです。
- 改行するたびにリスト表示になります。
- リスト表示を終了するにはEnterキーを2回押します。
アイコンは適当に選びましたが、他にも沢山選べます。

これでもまだ一部です。
最後にひとこと
副作用として、リスト表示の行間が本文と同じ間隔になっています。私はよくリスト表示を使うので、これは簡単で便利なので多用していくと思います。
スポンサー リンク


