このサイトはWordPressでブログ記事を書いています。文章の流れで本文内に外部サイトや関連記事へのリンク出すときに、ブログカード風なリンクを出せるプラグイン PZ-LinkCard を利用することにしました。
いままで、定番プラグインのPZ-LinkCardの存在は知っていましたが、WordPressからブログを始めた私には、はてなブログカード風なのがピンとこなくて、代わりにEmbedlyカード(過去記事)でリンクを出すというニッチな利用方法をしていました。
しかし、いつからか無料のEmbedlyカード ジェネレーターで表示項目やサムネイルサイズなどのカスタマイズが出来なくなり、これならWordPress標準のEmbed(埋め込み機能)と変わらないどころか、表示速度が遅くなる原因であるEmbedlyカードはもうやめることにしました。
ということで、PZ-LinkCardプラグインを使い始めました。はてなブログカード風からだいぶかけ離れたカスタマイズになってしまいました。
このページの目次
PZ-LinkCardプラグイン
WordPressの公式プラグインディレクトリーからインストールできます。WordPress管理画面のプラグイン→新規追加 からPZ-LinkCardで検索してインストールして有効化します。
WordPress.orgのプラグインページはこちらです。
製作者のぽぽろんさんのプラグイン説明ページがこちらです。日本人なら、ここを一読すれば基本設定に困ることはないでしょう。
基本的な設定方法は、上記のサイトにすべて載っているので、以下はこのサイトで設定した項目の内容となります。
設定した内容
カードのデザイン設定は、管理画面の設定→PZ カード設定 の画面を開きます。
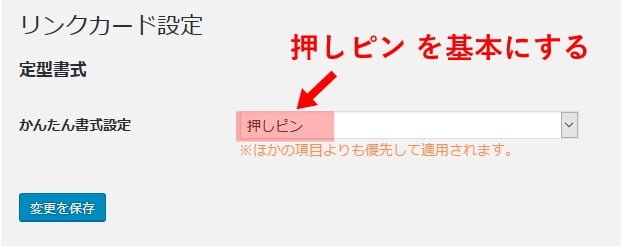
定型書式「押しピン」からカスタマイズ
一番上の定型書式にいくつかのプリセットが用意されています。今回は、押しピンを基本に設定してカスタマイズしていきました。
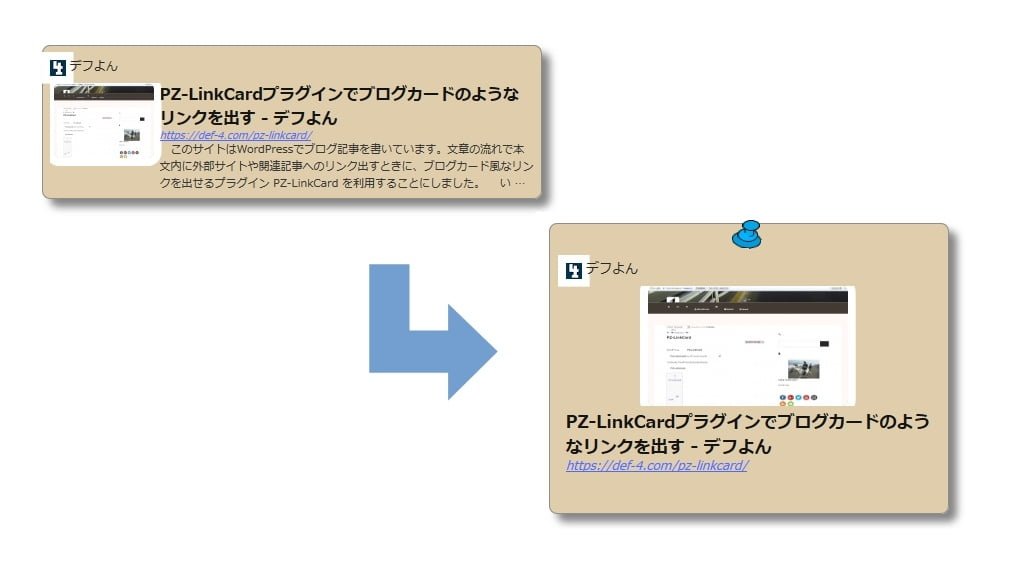
シンプル書式の上部に押しピンが出ていて、まるでコルクボードにメモのカードをピン留めしたようなデザインです。ピンはどうやって出しているのかわかりませんが、けっしてキレイとは言えないジャギー具合が気に入りました。

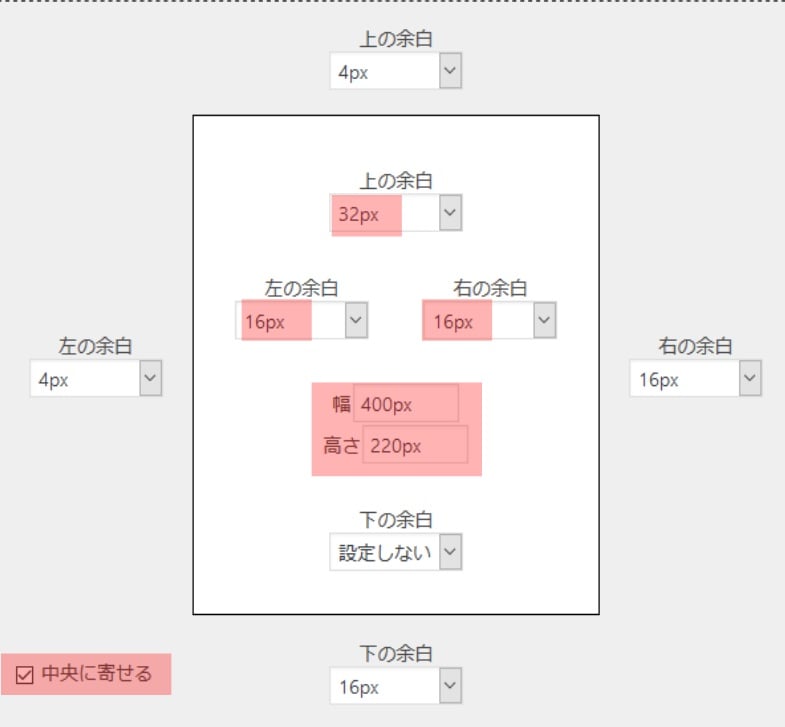
配置設定
カード全体のデザインを設定します。カード全体のサイズを400×220pxにしました。押しピンがあるので上の余白を32px、左右余白を16pxにしています。
カード自体を中央寄せにするために、 中央に寄せるのチェックを入れました。

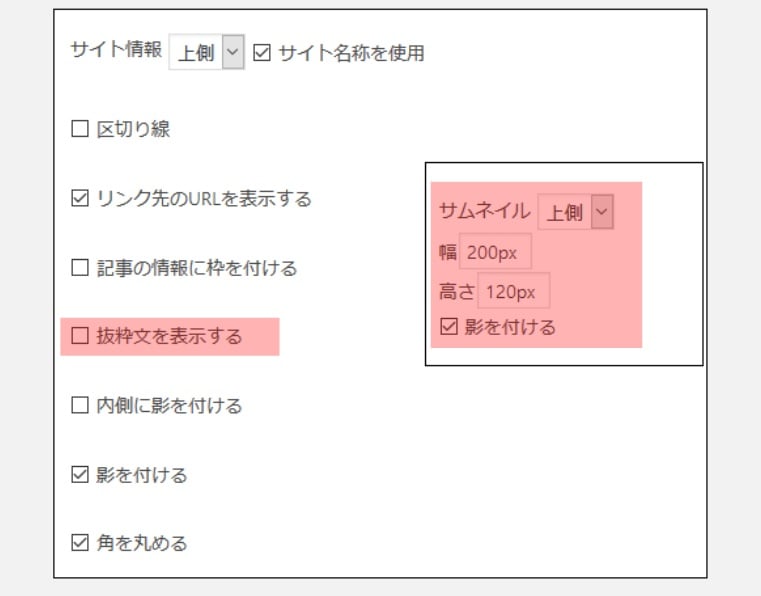
外観設定
カード内の配置やサイズの設定ができます。サムネイルを上側にして、サイズを200×120pxにしました。
抜粋文は出さないように 抜粋文を表示するのチェックを外しました。

文字設定
文字のサイズや色を変更できます。各フォントサイズを1、2pxずつ大きくしました。サイト情報は、高さも同じサイズに変更しました。

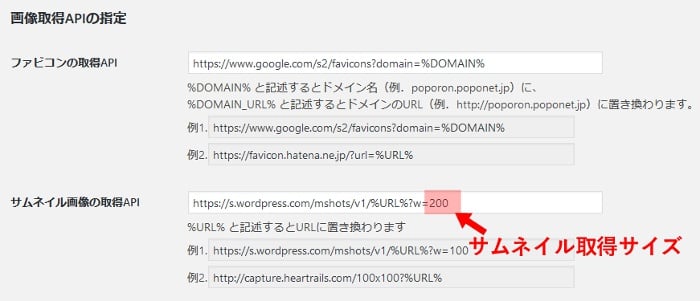
画像取得APIの指定
サムネイルのサイズを大きくしたので、それに合わせてサムネイル取得サイズも大きくしておかないとぼやけた画像になってしまいます。
サムネイル画像の取得APIのURLの最後の数字が100pxになっているので、ここを200に書き換えました。

以上がデフォルト設定から変更した箇所です。レスポンシブテーマなので、画面幅によっては指定通りのサイズにならない場合もあります。
追加CSS
もともと「押しピン」はサムネイルが横側に出る設定なので、このままではPC画面では大きすぎ、モバイル画面では小さすぎのサムネイル画像になってしまいます。サムネイル画像のサイズだけCSSで調整しました。
計算した数値ではなく、ブラウザーの幅を拡大縮小しながらあらゆるサイズでカードからはみ出さないように微調整した素人手法です。ご利用の場合は、テーマやコンテンツ幅によると思うのでカスタマイザーの追加CSSに貼り付けてライブビューで確認して、数値の調整が必要だと思います。
/* プラグイン PZ-LinkCardのサムネイル画像サイズ */
.linkcard .lkc-thumbnail{
text-align:center;
}
.linkcard .lkc-thumbnail-img{
max-width: 200px;
max-height: 120px;
}
@media screen and (max-width: 600px) {
.linkcard .lkc-thumbnail {
max-width: 360px;
max-height:110px;
}
.linkcard .lkc-thumbnail-img {
max-width: 160px;
max-height: 100px;
}
}
@media screen and (max-width: 480px) {
.linkcard .lkc-thumbnail {
max-width: 240px;
max-height:85px;
}
.linkcard .lkc-thumbnail-img {
max-width: 120px;
max-height: 75px;
}
}
@media screen and (max-width: 320px) {
.linkcard .lkc-thumbnail {
max-width: 200px;
max-height: 75px;
}
.linkcard .lkc-thumbnail-img {
max-width: 100px;
max-height: 62px;
}
}テーマのStyle.cssを打ち消すように設定を入れています。追加CSSに保存するか子テーマのStyle.cssに保存します。
設定完了
以上で設定完了です。内部リンクと外部リンクでカードの背景を変えたりして区別できます。カードデータを内部に保存しているので、表示も早いです。
内部リンクを出してみました。