サイドバーにウィジェットで人気の投稿(Recent Posts)リストを出すのに、プラグインJetpackの人気の投稿とポスト(Jetpack)を利用しています。
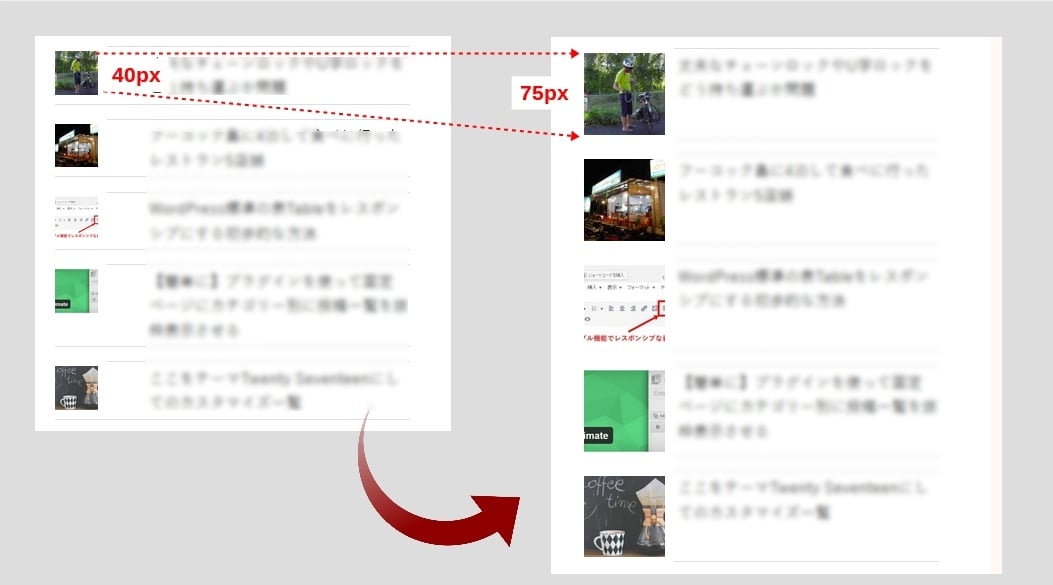
前回記事にした「最近の投稿」リストにサムネイル画像を付けたのに合わせて、「人気の投稿」リストのサムネイル画像も同じサイズ(75px)にしました。
このページの目次
人気の投稿とページ(Jetpack)
まずは、サムネイル付き人気の投稿をウィジェットに出す方法をご紹介します。
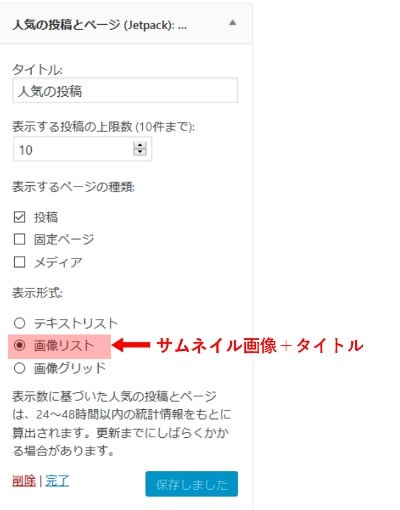
WordPressの超定番プラグインJetpackをインストールしていて、統計情報を有効にしていると、管理画面の外観→ウィジェット 画面に人気の投稿とページ(Jetpack)のウィジェット項目があるので、サイドバーに配置します。
配置したウィジェット設定の表示形式を画像リスト にすると、アイキャッチ画像のサムネイル+投稿タイトルの人気の投稿リストになります。

サムネイル画像サイズを変更する
サムネイル画像サイズは40pxとなります。サイドバーに出すには、かなり小さいと感じます。1年以上前の記憶では、設定画面でサムネイル画像のサイズを指定できていたはずですが、いつからかサイズ指定ができなくなっています。
現在は、追加CSSでサムネイル画像サイズを指定して変更するようです。元の画像が40pxなのでサイズを拡大するとボケボケになるため、functions.phpでサムネイル取得サイズを大きめにする設定も必要なようです。
設定方法は、Jetpackのブログ記事の方法を参考にしています。
子テーマのfunctions.php
子テーマのfunctions.phpに下記を追加します。サムネイル取得サイズは150pxにしています。
function jeherve_custom_thumb_size( $get_image_options ) {
$get_image_options['avatar_size'] = 150;
return $get_image_options;
}
add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' );追加CSS
サイトにログインした状態で、ブラウザー上部カスタマイズ→追加CSSに貼り付けてライブビューで確認してから、そのまま保存するか子テーマのstyle.cssに保存します。
サムネイルサイズは75pxにしています。当サイトの「最近の投稿」ウィジェットのサムネイルサイズと合わせています。
/* Jetpackの人気の投稿のサムネイルサイズ */
.widget_top-posts .widgets-list-layout img.widgets-list-layout-blavatar {
max-width: 75px;
width: 100%;
}設定完了
以上で、人気の投稿リストのサムネイル画像を75pxにすることができました。最近の投稿リストと同じサイズで統一感を出せるようになったと思います。