WordPressの公式アイコンフォントであるDashiconsを記事本文で使いたい場合の利用方法のご紹介です。
WordPressネタの記事を書くときに、管理画面の操作説明をするのに例えば、ダッシュボードの外観からメニューを開いてください と書くのと比較して、ダッシュボードの外観からメニューを開いてください とした方が多少わかりやすいと思いますし、操作を一から十まで画像付きで説明するよりも、導入部分はアイコンフォントで説明して、ポイントとなる部分からキャプチャ画像を多用しはじめたほうがメリハリのある記事になる気がします。
このページの目次
管理画面以外でも利用できるようにする
このDashiconsは、WordPressバージョン3.8以降からWordPress公式アイコンフォントとして管理画面で使われるようになっています。注意点としては、管理画面にログインしている状態じゃないとアイコンとして表示されないという点です。
何も対策をしていない場合、このあと説明するDashiconsのコードを記事に挿入しても、WordPressにログインしている自分だけがアイコンが見えていて、肝心のサイトを見に来てくれた方には何も表示されていないという裸の王様状態になってしまいます。
一般公開している投稿記事でDashiconsのアイコンフォントを表示されるようにする方法は、functions.php (できれば子テーマのfunctions.php)に下記コードを追記します。
add_action( 'wp_enqueue_scripts', 'load_dashicons' );
function load_dashicons() {
wp_enqueue_style( 'dashicons' );
}もうひとつの方法としてプラグイン Max Mega Menu をインストールして有効化しておくというのがあります。これは私がこのサイトで利用している方法でもあります。
Max Mega Menuには、配置したメニューにアイコンフォントを付ける機能があるので、プラグインを有効にすることでDashiconsが一般公開で表示されるようになります。ここのサイトでも現在のテーマにして以来、プラグイン本来の機能は利用していませんがDashiconsのためだけにインストールして有効化しています。
記事に挿入方法
記事本文中にDashiconsを挿入するには、WordPress.orgのDashiconsページから該当アイコンフォントのHTMLコードをコピーして、投稿の編集画面をテキストモードにして張り付けます。さらにテキストモードとビジュアルモードを切り替えても、自動整形機能でコードが除去されないようにゼロ幅スペース​ を間に入れます。
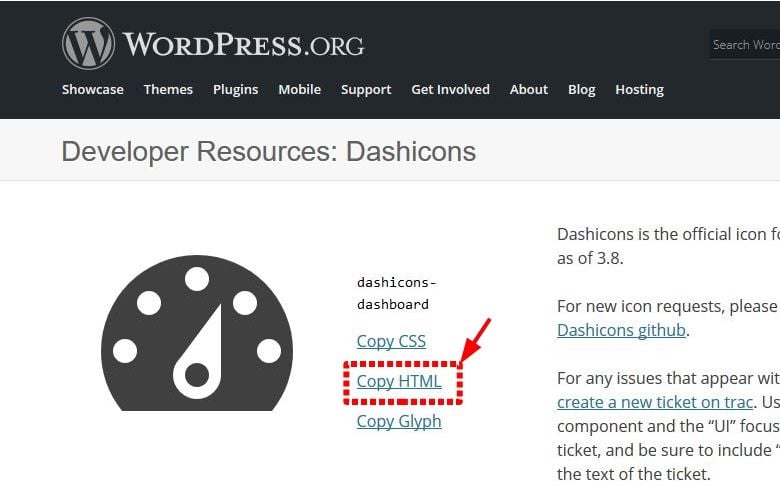
まずは、下記WordPress.orgのDashiconsページを開き、目的のアイコンフォントを選択します。
https://developer.wordpress.org/resource/dashicons/



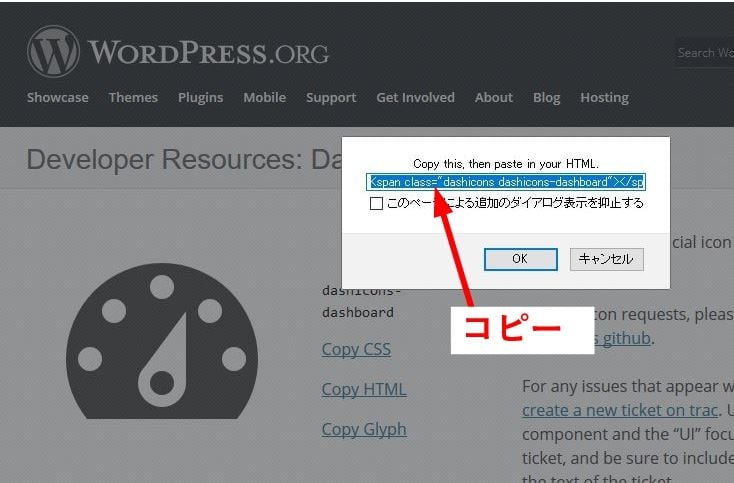
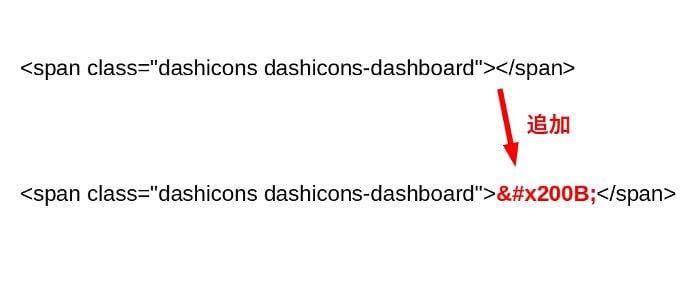
このコードを、WordPressの管理画面の投稿の編集画面でテキストモードで挿入したいところで貼り付けます。そのあと、ゼロ幅スペース​ を挿入して、自動整形で空のコードと判別されて除去されるのを防止します。
この例だとこれで、ダッシュボードのアイコンフォントが表示されるようになります。
大きさや色を変える
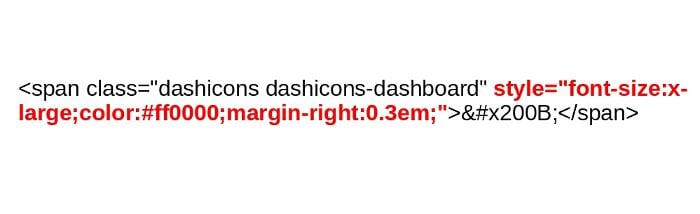
アイコンフォントを目立たせたい場合など、フォントサイズやカラーを指定するのは文字フォントと同様にstyle=” “ をコードに追加していきます。
例えば、文字を大きくstyle=”font-size:x-large;” してカラーを赤color:#ff0000; 右マージンを少し取るためにmargin-right: 0.3em; した場合

このコードを入れるとこれになりました。
アイコンフォントを活用
以上で、Dashiconsのアイコンフォントを記事中に使えるようになります。テキストモードとビジュアルモードを切り替えると、ゼロ幅スペース​ が消えていますがアイコンフォントは消えずに残っています。改行なしスペース でも代用できます。
Dashiconsは、フォントの数が少ないですがWordPressの説明をするときに便利です。このサイトでは、フォントの数が多いFont Awesomeアイコンフォントも利用しています。
Font Awesomeの過去記事です。


